Easy to Understand Error Message Vs Complicated
Your users will make mistakes. It's inevitable. That'south what error letters are for—only and so many companies fail to follow best practices, and they're pissing off potential customers in the procedure.
So, how can we better design fault messages to better the user feel and, therefore, increase conversions?
How error messages affect UX
Error letters can be frustrating. How many times have y'all gone to fill out a course or create an account, only to receive a bulletin like this?

It makes you desire to drop what y'all're doing and break something, correct?
Another terrible experience is when an error message is ambiguous, probing you to enquire, "Well, why was that incorrect?!" Craig Sullivan has a great case from Amazon:
Error letters trigger cortisol, a well-known biomarker of psychological stress. That cortisol buildup can turn into anxiety and, eventually, cause a user to give up.
Sometimes, the damage isn't only the lost conversion. It besides turns someone into an active detractor for your brand. Investing in a better user experience tends to work in the short term (increased conversion rate) and over the long term (increased retentiveness, brand loyalty, word-of-oral fissure, etc).
While error messages seem like a dry topic compared to value proposition optimization or gamification, yous can vastly improve your user experience only by avoiding a few common mistakes.
Instance report: Poor mistake message blueprint
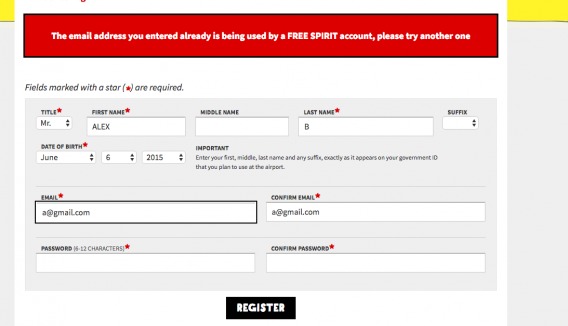
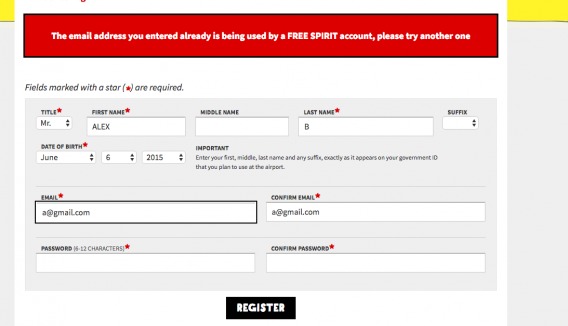
Ever booked a flight with Spirit Airlines? It's not the all-time client experience (to put it lightly). Information technology warmed my heart to note that their error messages were also subpar.
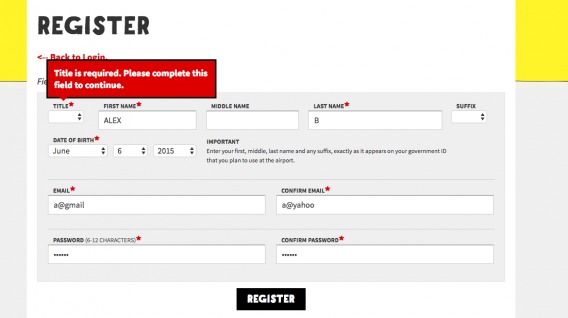
I started by messing up everything on the registration course:

Uh oh, I didn't inform them I was a "Mr." Well, I fixed that, only so I was informed that I had another error:

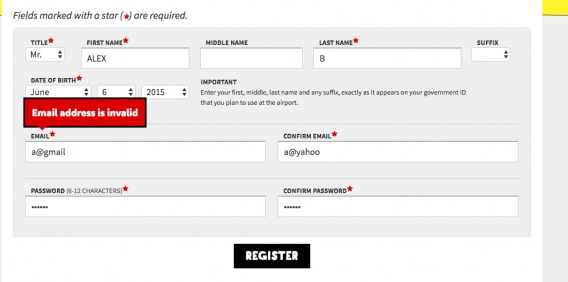
Email invalid? Good telephone call. Forgot the ".com." That'southward a quick fix, just…

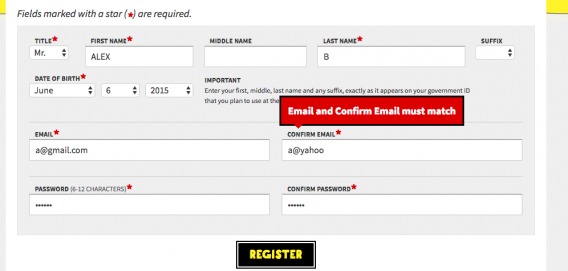
What is this? I also seemed had a typo in my matching email. I wish they had informed me about that when I was fixing my offset email.

Well, obviously, someone signed upward with my email already. I guess that'd be okay, simply I wish they'd have given me a "password recover" option in case that was my email. Oh, and maybe they could have kept the passwords I tried to enter in the fields below. Dammit.
Not all forms are that bad, but many have the same common mistakes. Avoid them, and you'll be alee of much of your competition.
four common mistakes with error messages
1. Ambiguity
Your error messages should clearly define the problem. Ever gotten a message similar the post-obit?
Why? What the hell do I do now?
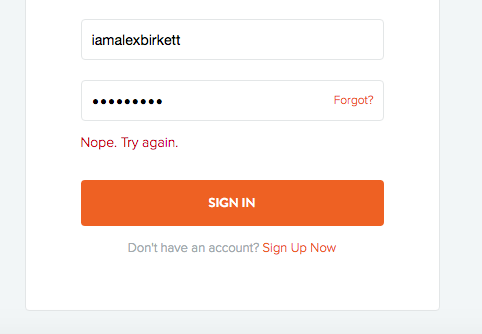
Beneath, Bitly tried to exist "conversational" but failed to give me specifics. What's not right? Username? Countersign? Both? Who knows. "Nope" also sounds condescending—almost mocking my fault.

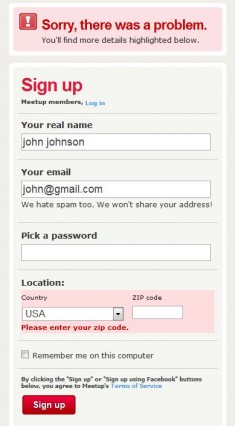
That's a common one. A form should conspicuously demarcate your errors and tell y'all what to do, like Meetup does:

The lesser line is "don't make your users think." Let them know exactly where the error was, why it happened, and what to do well-nigh information technology. Improve your clarity.
2. Condescending linguistic communication/blaming the user
Don't scare the user into thinking the problem is worse than it is. Don't make them feel stupid, either. It'southward not their mistake.
Every bit Usabilla put it,
It is also of import to exist humble, admit you've made a mistake if you take. Still, even if information technology is a user mistake we're dealing with, NEVER blame the user.
They even gave a hyperbolic example:
UX Movement cautions against using negative words: "negative words can make users feel similar they've made a huge mistake, leading them to call up the situation is worse than it is."
They offering a few words to avoid:
iii. Poor placement of error messages
UX Motility talks almost this in their article on making error messages more reassuring:
Error summaries magnify the seriousness of the mistakes when they're grouped in a long bulleted list. When virtually users see that many errors at one time, they'll likely give up and forget about fixing them.
What's more intimidating than seeing something similar this after yous striking "Submit"?
I like inline validation to solve this one. You lot get instant feedback, which is nifty for learning (more on inline validation later).
If you're not planning to utilize inline validation, brand information technology clear where the error occurred. The positioning of error messages is important just rarely considered. Here's how Usabilla put it:
Finally, the positioning of your error messages are key. This all comes downwards to skillful User Experience pattern practice. Logical positioning not simply saves you lot further detailing the situation, but also allows the user to quickly see where they are going incorrect and – that word again – recover!
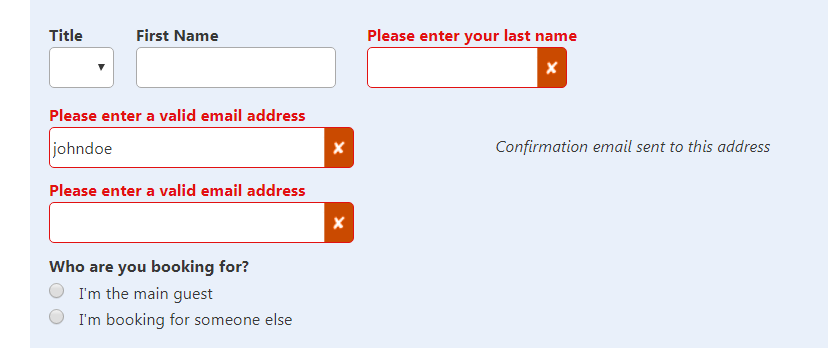
The following example is better than placing it all at the top, but information technology's still ambiguous (e.thou., "name cannot be empty" is between the first and concluding proper noun):
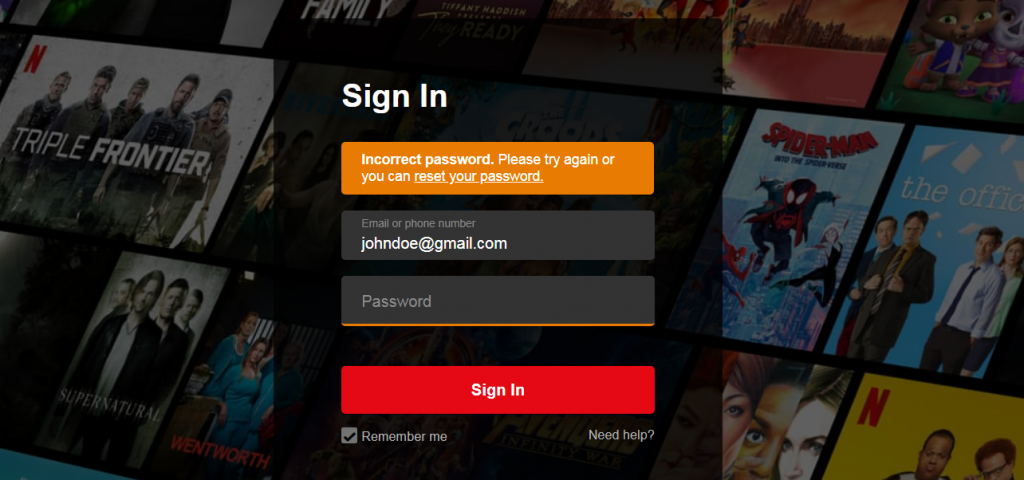
Users need to know where the error occurred. Equally Hazel Bolton of Formisimo noted, Netflix displays error messages in a higher place the class and only underlines the error field in orange. Every bit she said, "the error could be missed or the fields hard to locate."

Material Blueprint has some documentation on this.
four. Unclear expectations
This mistake is so common—and and so important to become correct. Fifty-fifty if you take a nice, apologetic message, identify it in the right spot, and make it clear what went incorrect, you'll withal anger users if it's unclear what they're supposed to do next.
Many error letters don't give y'all a solid adjacent step. Take the example from Spirit Airlines. They could've given me a few options such as "Account recovery" or "Have an account? Log in hither."
Instead, they just said my email had already been registered.

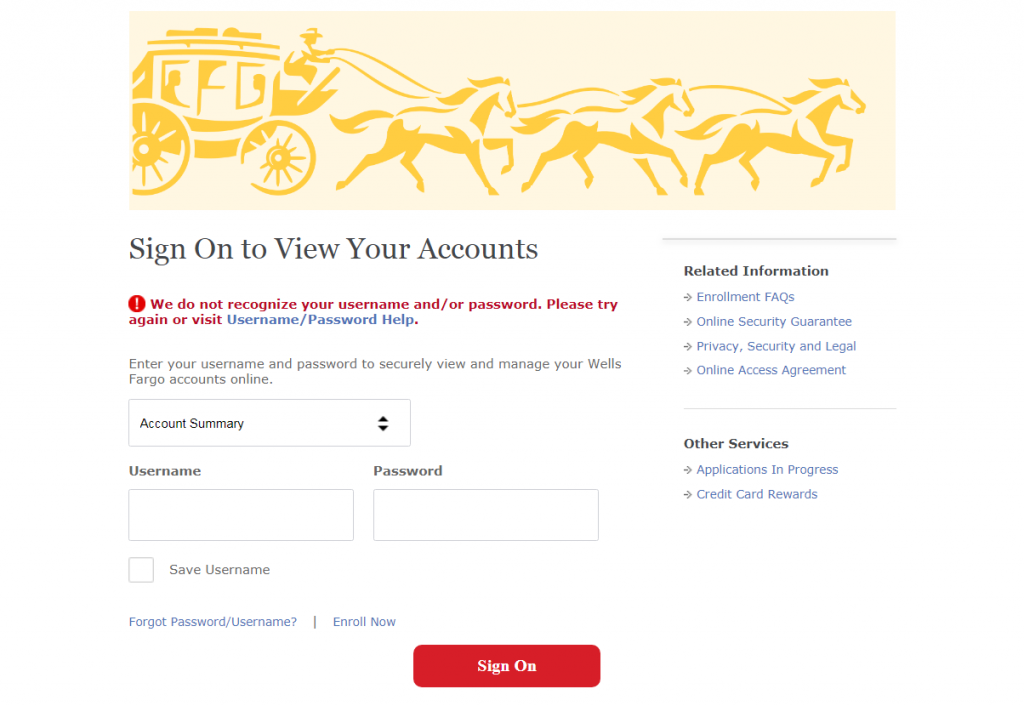
A better pick comes from Wells Fargo (surprisingly):

A superior mistake messages educates the user on how to prepare information technology. Look at how MailChimp suggests a solution to the trouble:
Even amend, if y'all're not flexible with the format of sure data, like phone numbers and zip codes (which y'all should exist), it's nice to let users know what to wait upfront. To exercise that, you can write some microcopy.
Use microcopy to forestall errors
Microcopy is defined every bit "the modest bits of text/copy that help instruct and alleviate the concerns of your users." Information technology can help prevent form errors before they ever happen.
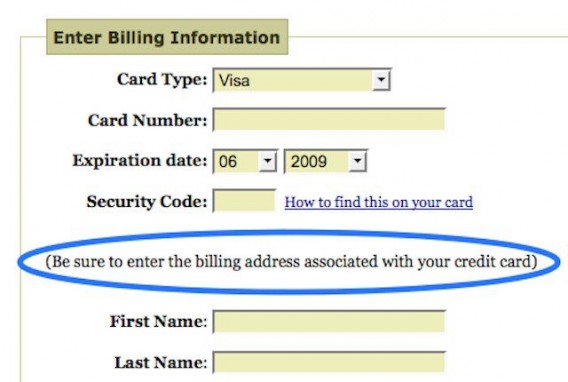
For example, Joshua Porter noticed that he got a ton of form errors on the "enter billing information" page. Then, he added a tiny bit of re-create to remind users to enter the billing address associated with their credit menu. The errors went away, "thus saving back up time and increasing revenue on the improved conversion."

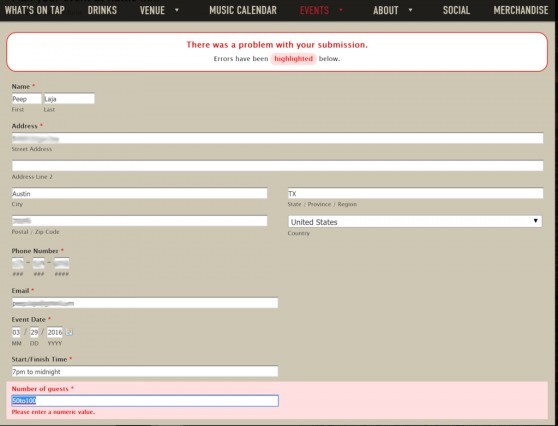
We recently experienced another example where microcopy could take helped. Peep was trying to fill out a form on a venue's website to get a quote for an event.
However, he got a big ruby-red message saying, "At that place was a problem with your submission." at the elevation of the page—a message plagued with ambiguity.

The error? He had entered a range of guests (rational choice, seeing as it'southward hard to land an verbal number of guests), just the form accepted but a single number. Of course, they didn't mention this earlier he hit "submit."
Microcopy that told users to enter a single number could've helped. (Though, with this example, their form has bigger problems than a lack of microcopy).
Mistake bulletin all-time practices
Proficient error letters and bad ones event in wildly dissimilar user behavior. Read this anecdote from UX pro Jennifer Aldrich:

Jennifer Aldrich:
"Ane day I had two users sitting right next to i some other in a lab, one of them working in a 3rd party program and another working in our product. They happened to fault out simultaneously. The third party product displayed a giant cherry-red 10, with the word Error in all caps and a pile of crazy script below it. The user gasped, closed the browser and shot dorsum in his chair like the screen had tried to seize with teeth him.
The user who received the error in our product read a message like to, "Something weird just happened on our end, sorry about that. Delight refresh your screen and effort that over again." The error code was listed in small text below the bulletin, besides equally an expand option for folks to view the error details if they so desired.
She grinned at me and said, "Oh boy, you're in problem now!" And refreshed her screen and continued editing."
While I can't tell you exactly what text, placement, color, timing, etc., will work on your site, I tin can tell y'all some pattern staples and best practices. Then, you lot can dive into some usability inquiry, form analytics, and testing to figure out what works best.
NN/yard offered the following best practices for error letters nearly two decades agone. They still hold up:
- Visible and highly noticeable, both in terms of the message itself and how it indicates which dialogue element users must repair.
- Preserve as much every bit the user's work as possible. Let users right errors by editing their original action instead of having to exercise everything again. For example, in presenting search results, bear witness a search box with the user's original query terms to facilitate revisions. If no hits were found, permit users search a wider scope with a single click.
- Reduce the piece of work of correcting the error. If possible, guess the correct action and let users pick it from a small list of fixes. For instance, instead of just saying "city and nothing code don't match," let users click on a button for the city that matches the zip code they entered.
The 4 H's of error messages
UXmas has a helpful framework for fault messages that they've dubbed "the 4 H's." Error letters need to be:
- Man;
- Helpful;
- Humorous;
- Humble.
1. Human
UXMas says the number one dominion "is to make sure your error messages sound like they've been written for humans." In other words, don't practise this::
Sounds like a robot wrote information technology.
Too, avert jargon and technical/nerd speak (unless that's your audience, I judge). Here'southward what that looks like:
ii. Helpful
Co-ordinate to UXmas, three factors become into making an error message helpful:
- Is it visible?
- Does it explain clearly what went wrong?
- Does it assist the user recover?
We talked about this above. Position your mistake messages in an intuitive way. Make them red and clearly visible. Explain the problem. Offer a solution.
3. Humorous
UXmas says "keeping your tone light-hearted can help to continue the user on-side—especially if this suits the tone of your make."
However, humor is contextual. Information technology might frustrate them if you make lite of their errors. It might work well. A 404 page is a great identify to add some low-cal-hearted humor (and a strategic redirect):
Yahoo has an amazing example of humor in their grade validation:
4. Humble
This 1 is easy: Don't blame the user. We already talked nearly this above. Take the arraign. Apologize and offer a solution.
What nigh inline validation?
Inline validation is a beautiful way to find, alert, and correct errors in real time. Instead of waiting until you press "submit" to learn of an error, y'all notice out right away.
Here's an example of inline validation:
The inquiry on inline validation is solid. Luke Wroblewski tested inline validation (in 2009) against a control (subsequently-submit validation). Though the sample was pocket-size, he plant the following results with the inline version:
- 22% increase in success rates;
- 22% decrease in errors made;
- 31% increase in satisfaction rating;
- 42% decrease in completion times;
- 47% decrease in the number of heart fixations.
Keen. Look into inline validation for your forms. A practiced example of inline validation is Booking.com:

How to runway grade errors
It'southward dainty to implement best practices, but it'southward even nicer to figure out where people are falling off on your specific grade. How do we do that? Well, we have to ready up some way to measure form analytics, error letters, abandonments, and completions.
If you lot're using a tool like Formisimo, it'due south relatively straightforward, just check out the Most Corrected Fields report:
You lot can use the average corrections per class starter as a baseline. The goal, of course, is to reduce the number of corrections on a form field (and thereby reduce friction):
Tracking in Google Analytics
Tim Leighton-Boyce from CXFocus talked almost one of his favorite Google Analytics reports in a CXL weblog post a while agone:

Tim Leighton-Boyce:
"I of my favorite reports when looking for opportunities is a standard report which most people ignore: the Conversions > Goals > Reverse Goal Path.
I use it for error reporting.
This requires existence able to configure a goal for errors, which is not ever possible on a site. Merely IF you can set up such a goal so the Reverse Goal Path becomes very powerful.
The Reverse Goal Path works really well in situations where you cannot predict what the steps leading up to the goal are, unlike a checkout funnel. In fact, the steps which lead up to the goal in this apply example are exactly what we're trying to find out.

Y'all tin also set up scripts to track JavaScript errors on your folio, which you can send to custom Events in Google Analytics. Search Engine Watch explained how to gear up custom Events to track course errors:
"Employ a series of custom events on your form with each issue representing a field on that grade. Your category should ascertain which form is flagging errors; your action should define each form field; and your label can exist dynamic, pulling in both a description of the validation dominion that triggered the error and the value entered that bankrupt the dominion, separated by a pipe (i.east., "|"). This one may require developer assistance.
In one case set up, y'all tin then swoop into a custom report that quantifies and stratifies the near disquisitional errors on your forms. At that point, you can assess the root causes of the errors by inspecting the values users are entering. Finally, y'all should so either relax your validation logic or include ameliorate help text to minimize the number of errors impeding your most important conversion activities."
More recently, Phil Pearce shared a method to rail form interactions as part of a micro funnel, using Google Analytics or Google Tag Manager.
Conclusion
Designing error messages is all nearly limiting the frustration users experience with your grade. If they're likewise stressed—too much cortisol builds upward—yous adventure them giving upwards to go watch Netflix or something. There are as well many better things to do than deal with a crappy, complex, condescending form.
So, yes, practice usability research yourself, simply start with these fault bulletin best practices:
- Don't blame the user.
- Write like a human, not a robot.
- Make sure errors are clear and letters are positioned intuitively.
- Make certain users know how to fix said errors.
- Don't list all errors at the superlative of the page. Inline validation is a good solution.
Feature image source
Source: https://cxl.com/blog/error-messages/
0 Response to "Easy to Understand Error Message Vs Complicated"
Post a Comment